设计图往往是经过精心策划和设计的,其中包含了设计师对用户体验的深思熟虑。能1:1还原设计图的报名页面能够确保页面布局、色彩搭配、字体大小等细节与设计图一致,从而为用户提供与设计图相符的视觉感受和操作流程,提升用户体验。报名页面作为展示活动或服务信息的窗口,是传递品牌形象的重要途径。通过精确还原设计图,可以确保报名页面与品牌视觉识别系统保持一致,从而增强品牌的识别度和记忆度。
本文将详细介绍,如何在易办会系统中,利用表单的自定义样式和微站来实现1:1还原设计图的报名效果。

首先我们来看下,设计师做的报名页面的设计图。


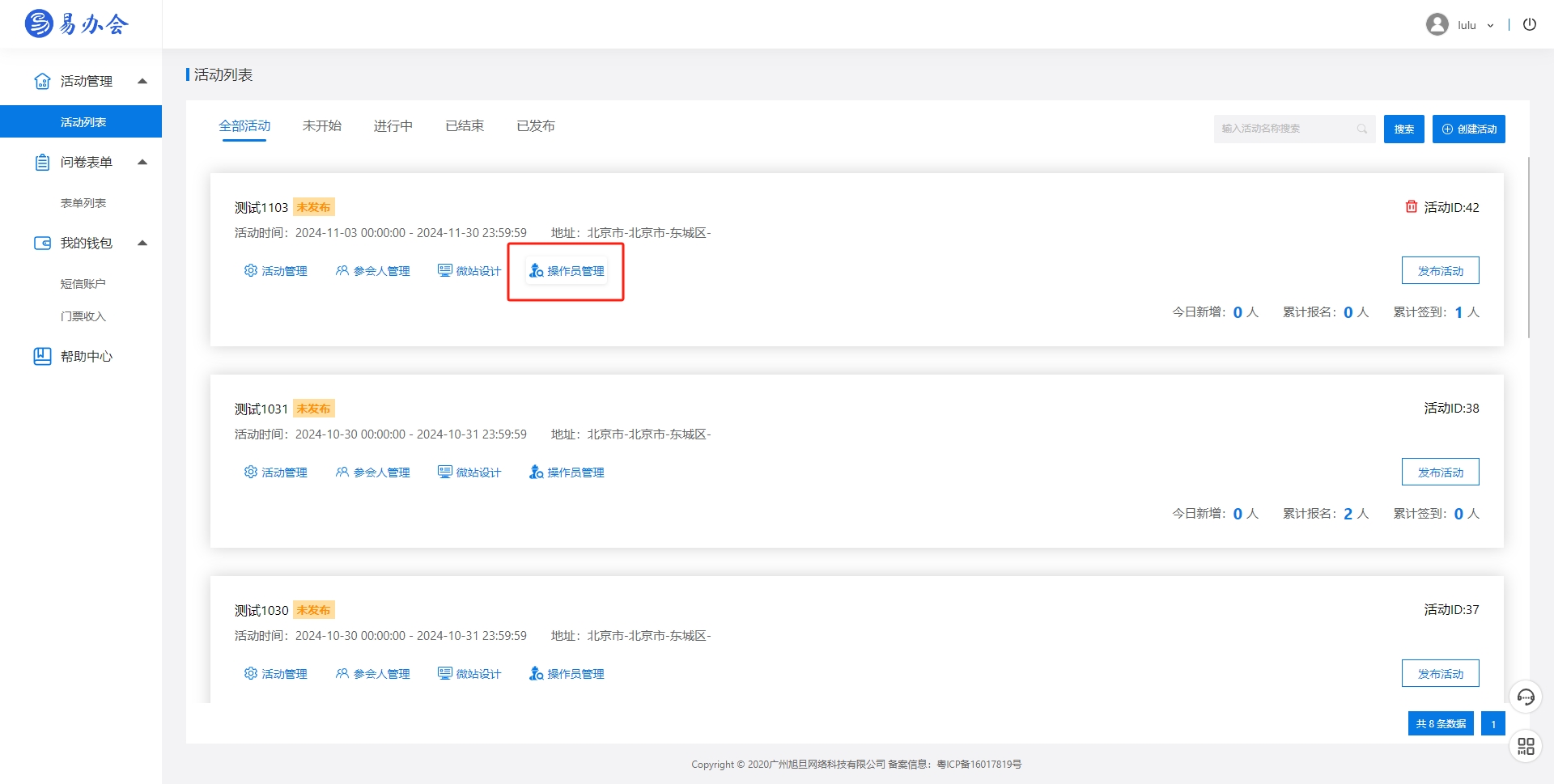
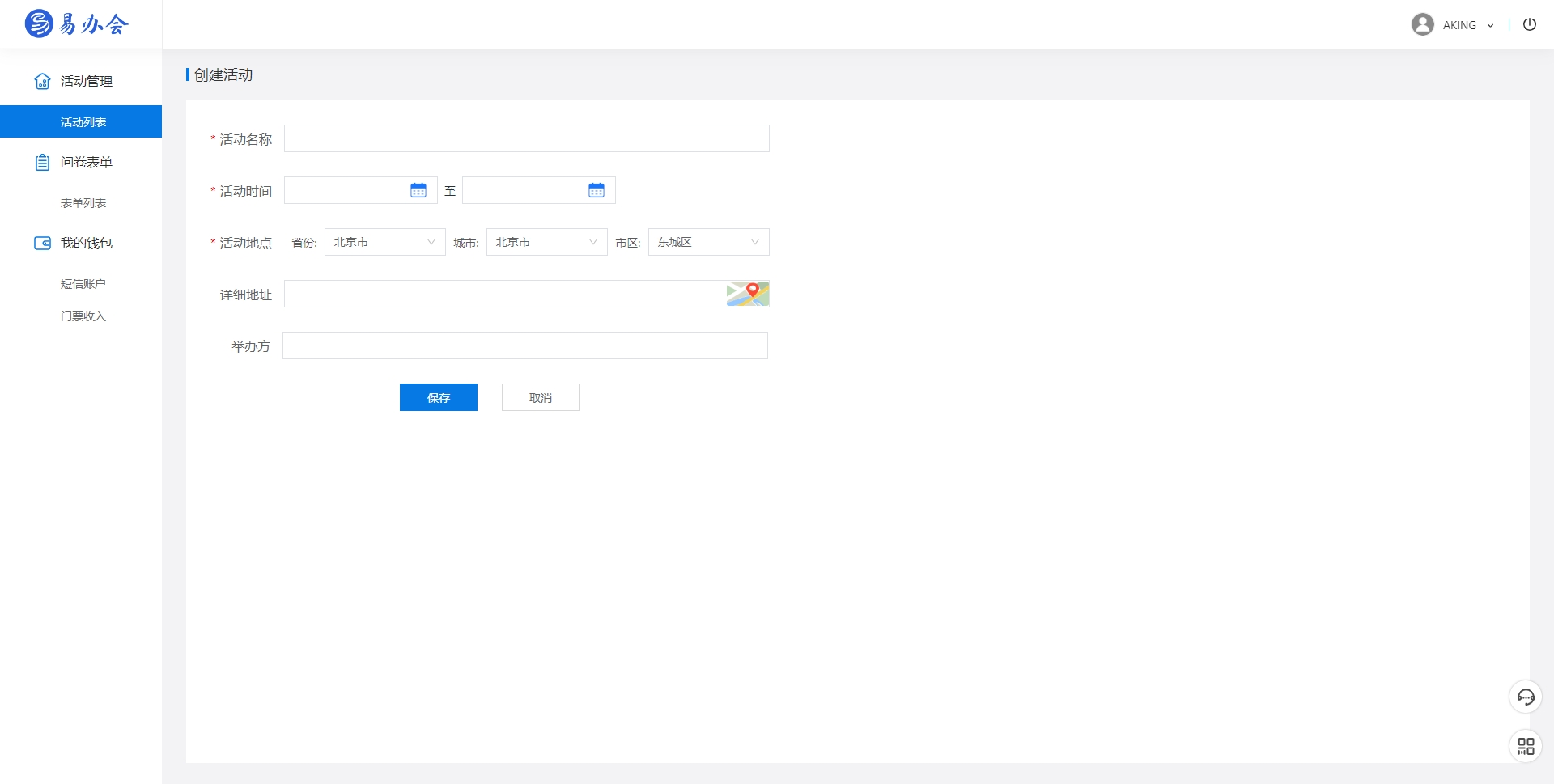
接下来我们开始在易办会系统创建好一个活动后,开始制作。
第一步:将设计的psd文件进行切图(切图三要素:背景、主题内容、按钮)。
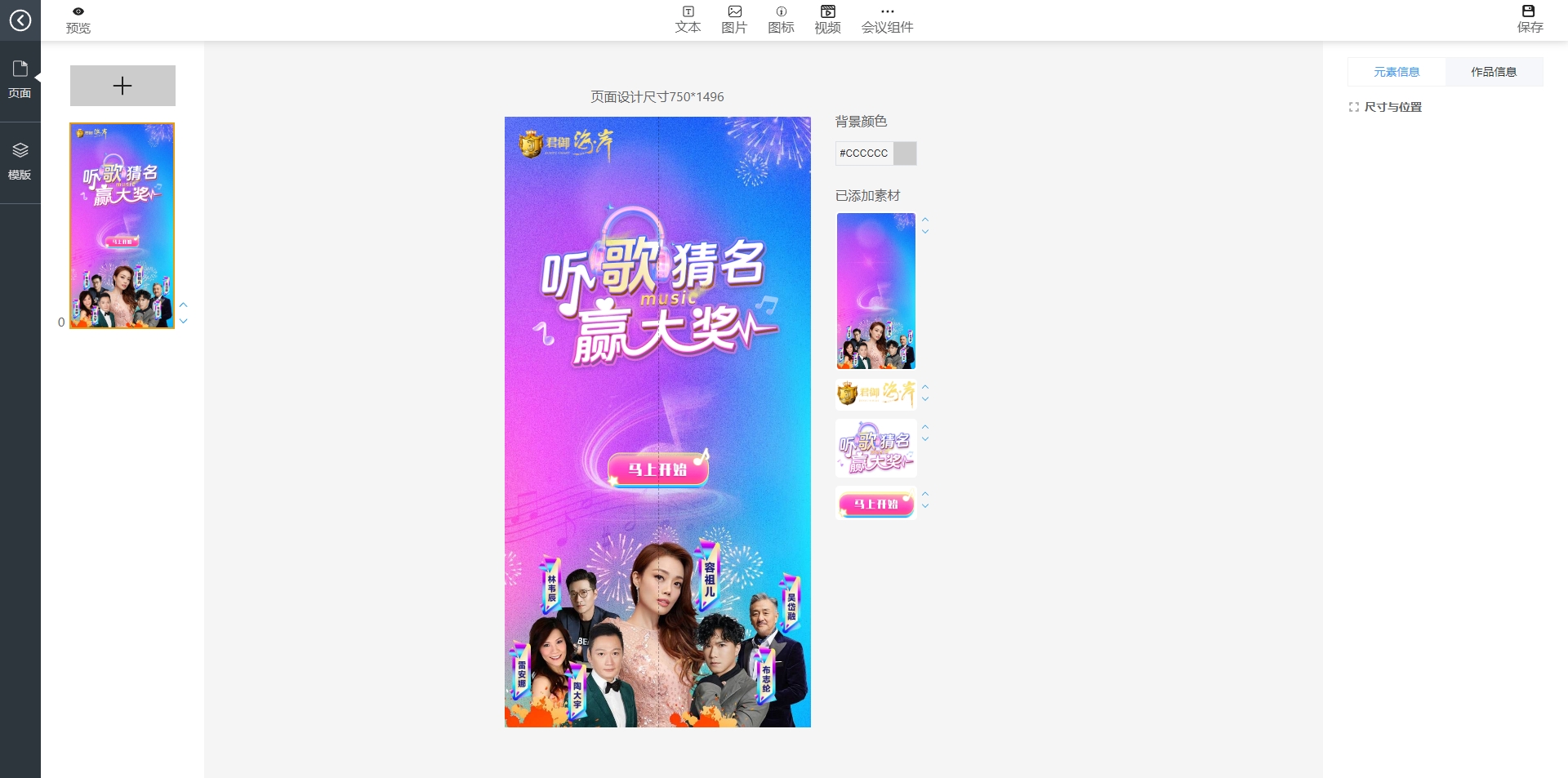
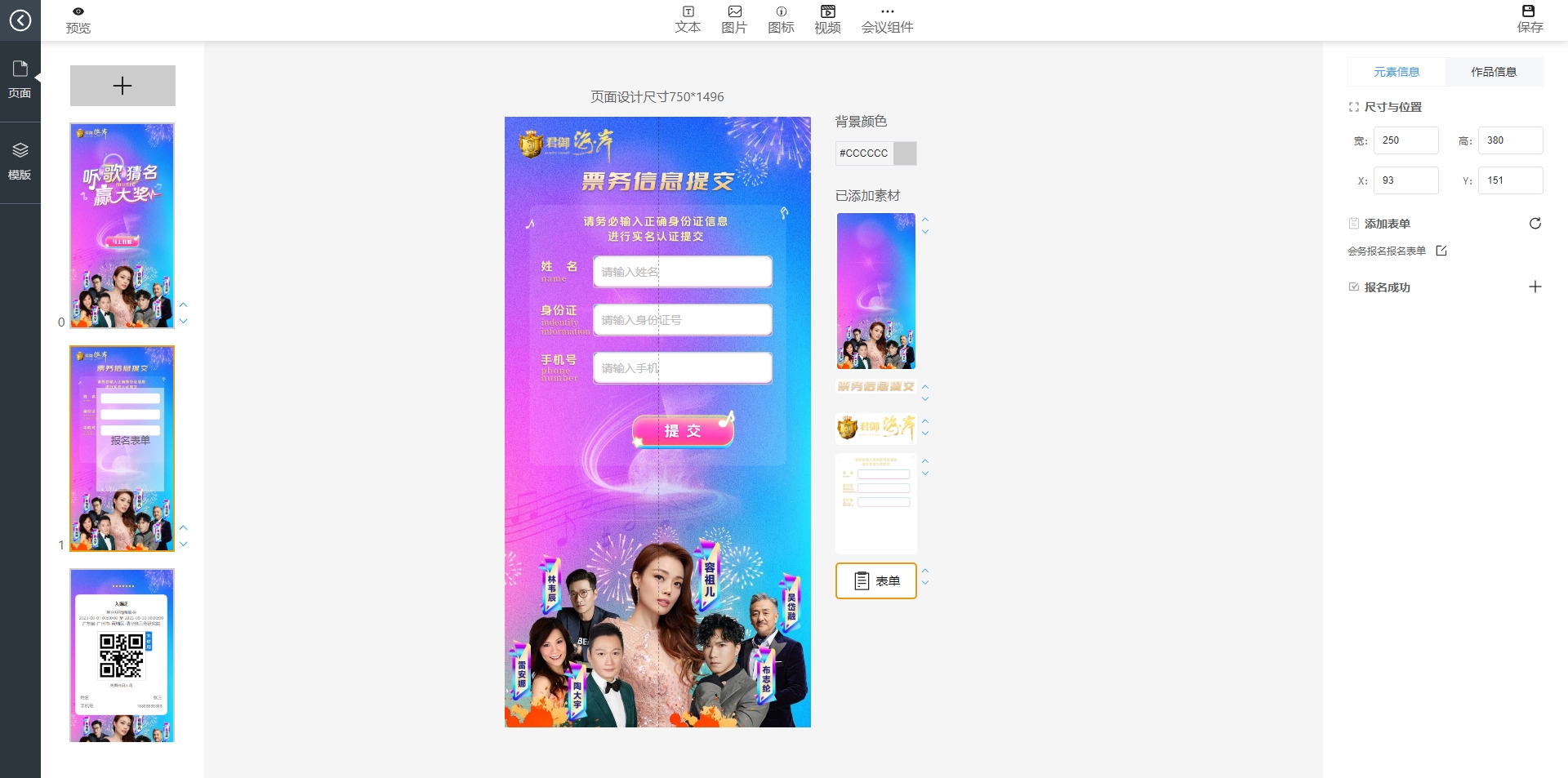
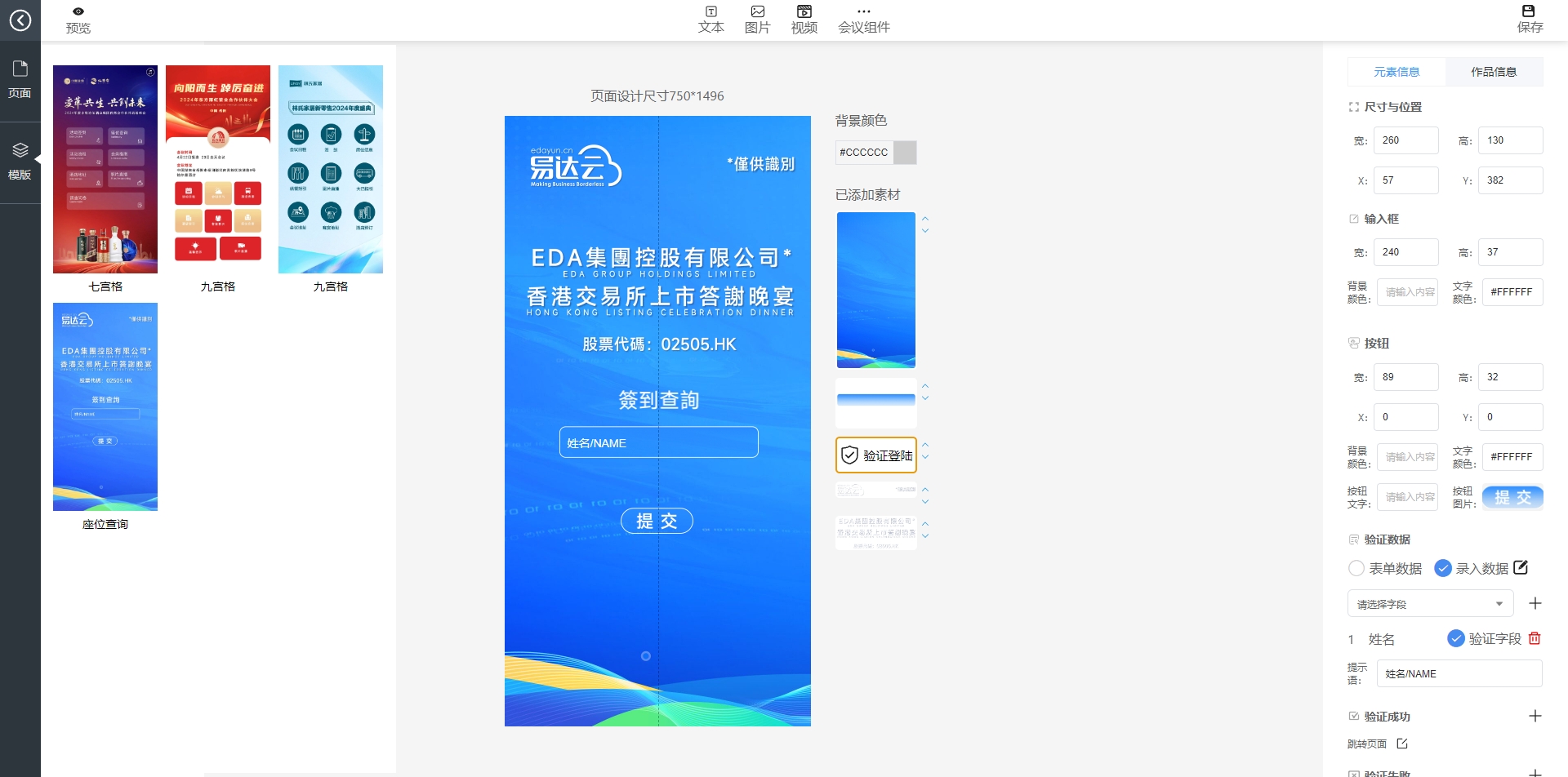
第二步:图切好后,进入易办会的微站,将切好的图片拖入到页面里。
先把首页的切图拖入到第一个页面里,然后按照设计图1:1拖动调整位置。

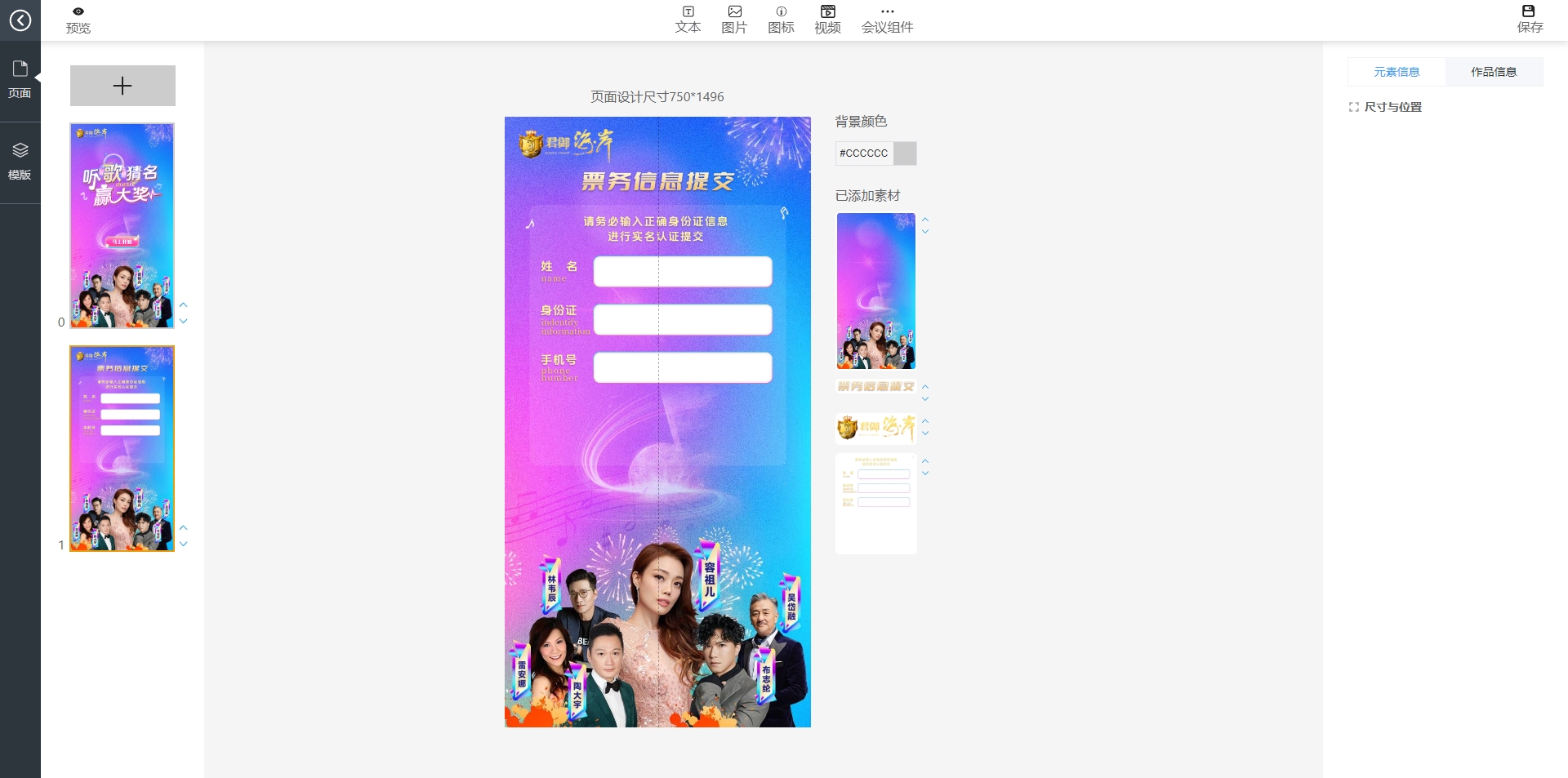
然后再添加一个页面,把第二个页面的切图拖入到第二个页面里(对于设计的比较酷炫的输入框,去掉输入框里的文字,我们直接切成图片拖入到微站页面里即可),提交按钮无需添加图片按钮,等下在表单里设置即可。与之前页面相同的背景和图片,可以在素材栏直接点右键菜单复制,然后在下一个页面点右键粘贴使用。

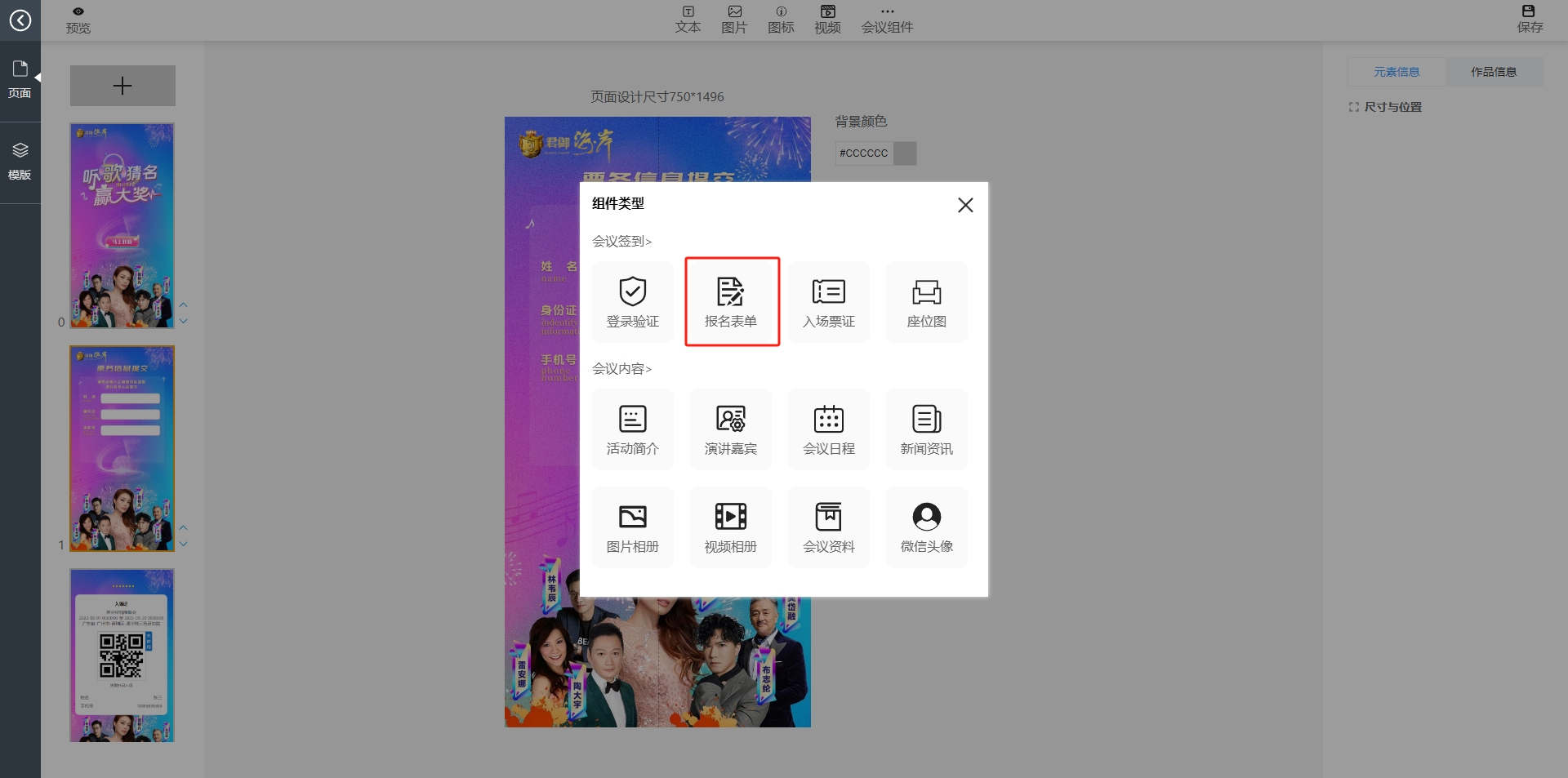
第三步:点击会议组件,添加报名表单

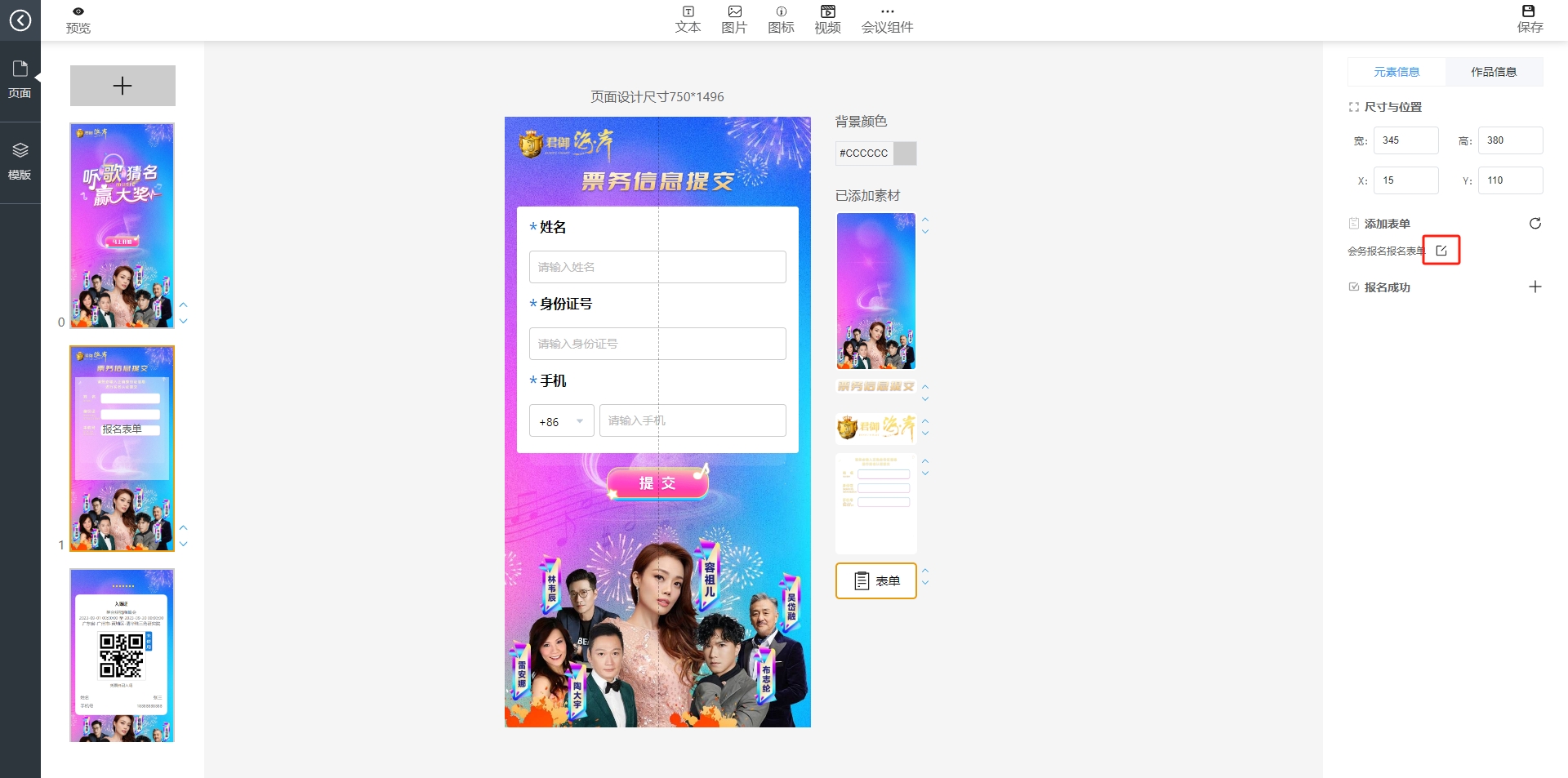
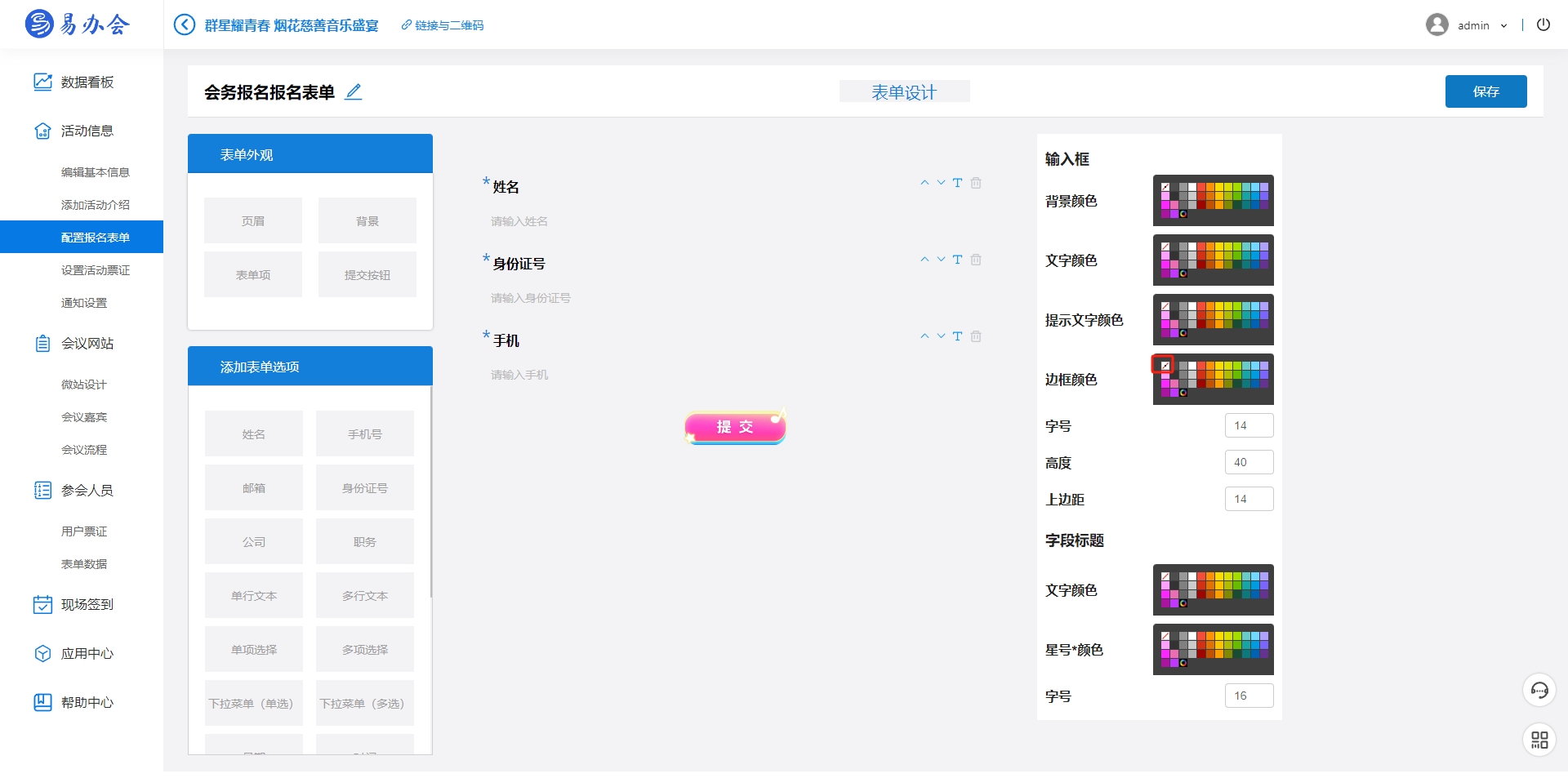
第四步:表单添加后,点击表单的编辑按钮,设置表单样式。

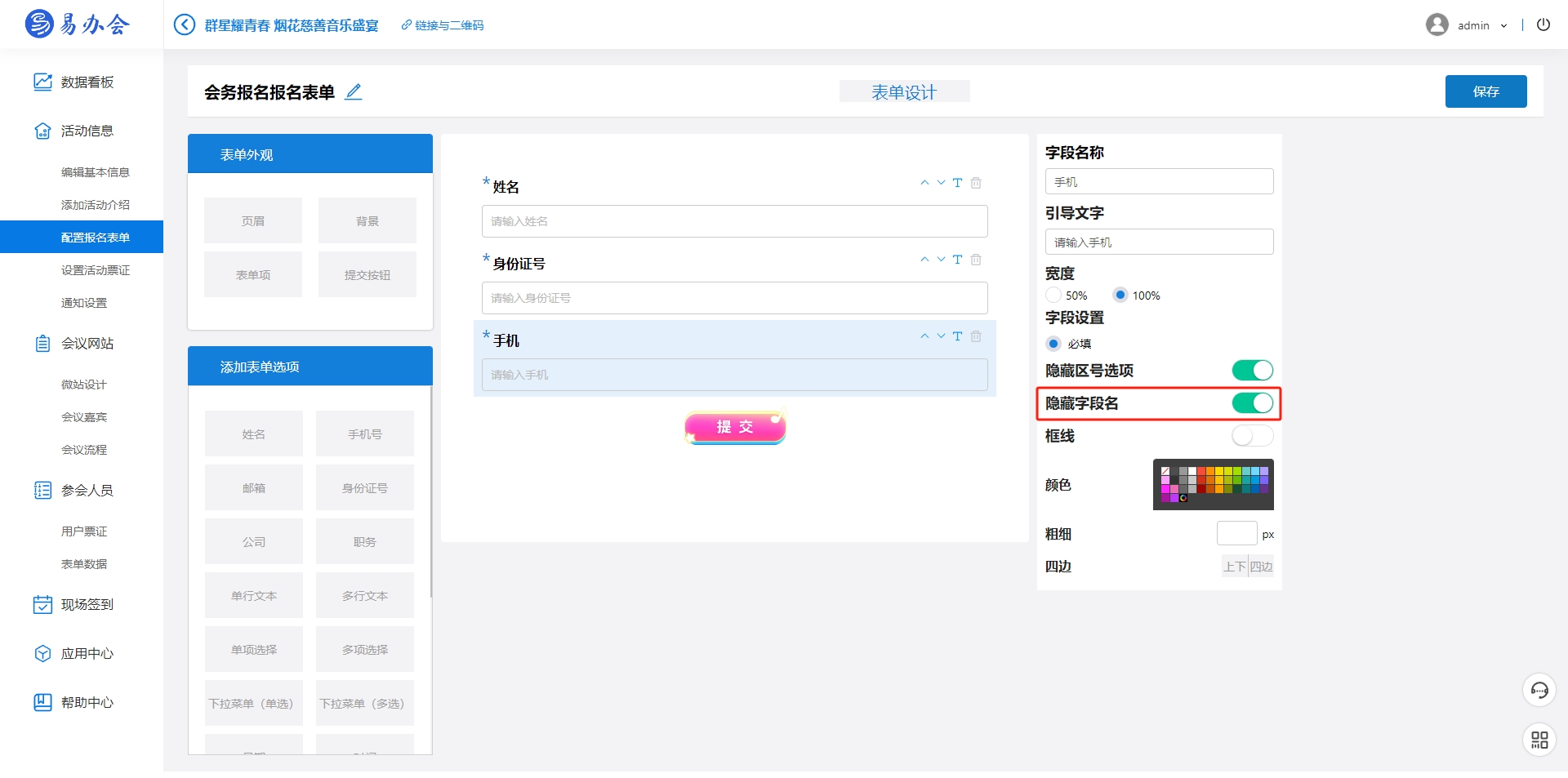
点击表单的字段,隐藏字段名,手机号同时隐藏区号选项。

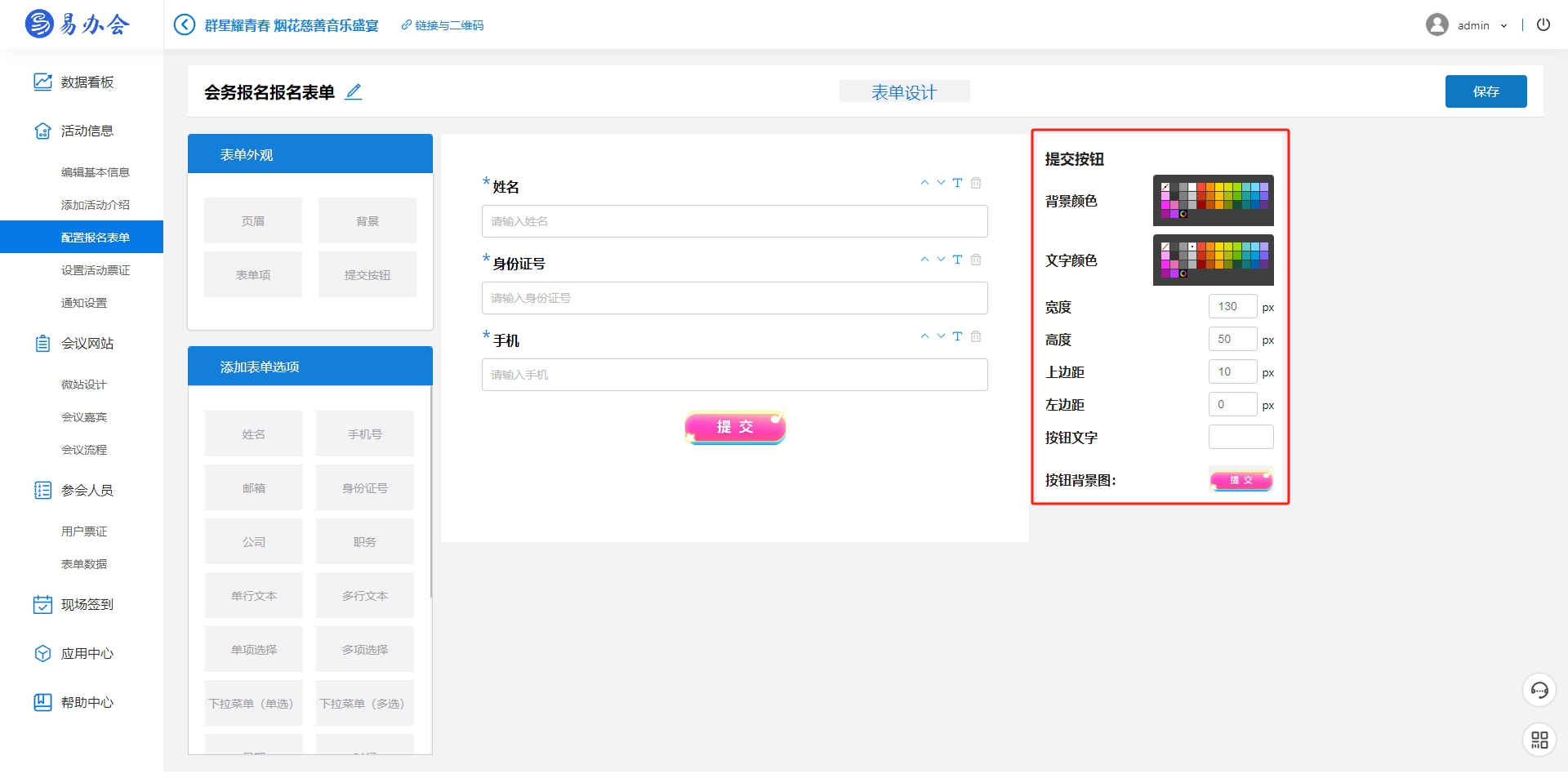
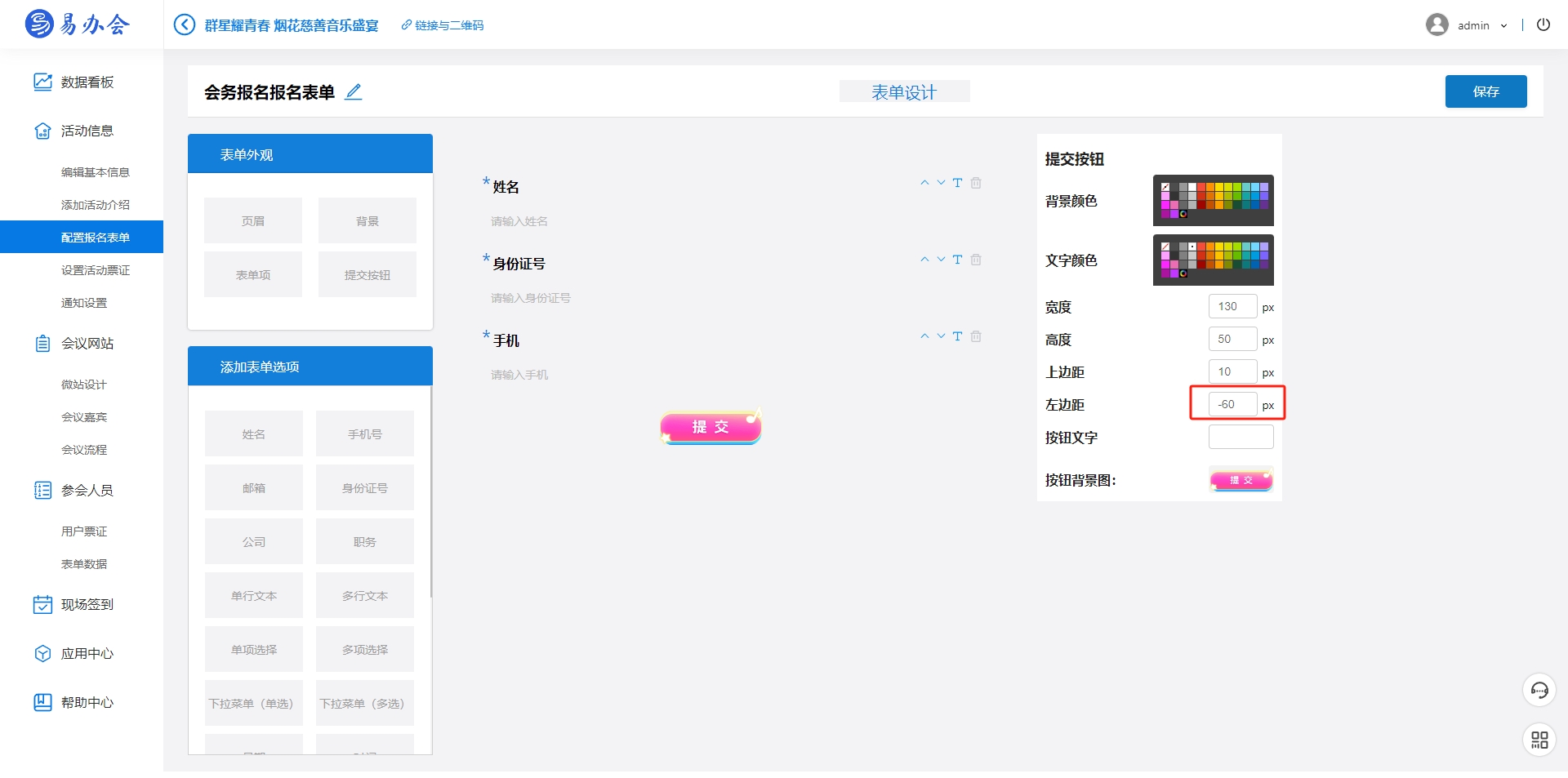
设置提交按钮样式,去掉默认的按钮底色和文字,上传设计图按钮图片到按钮背景图

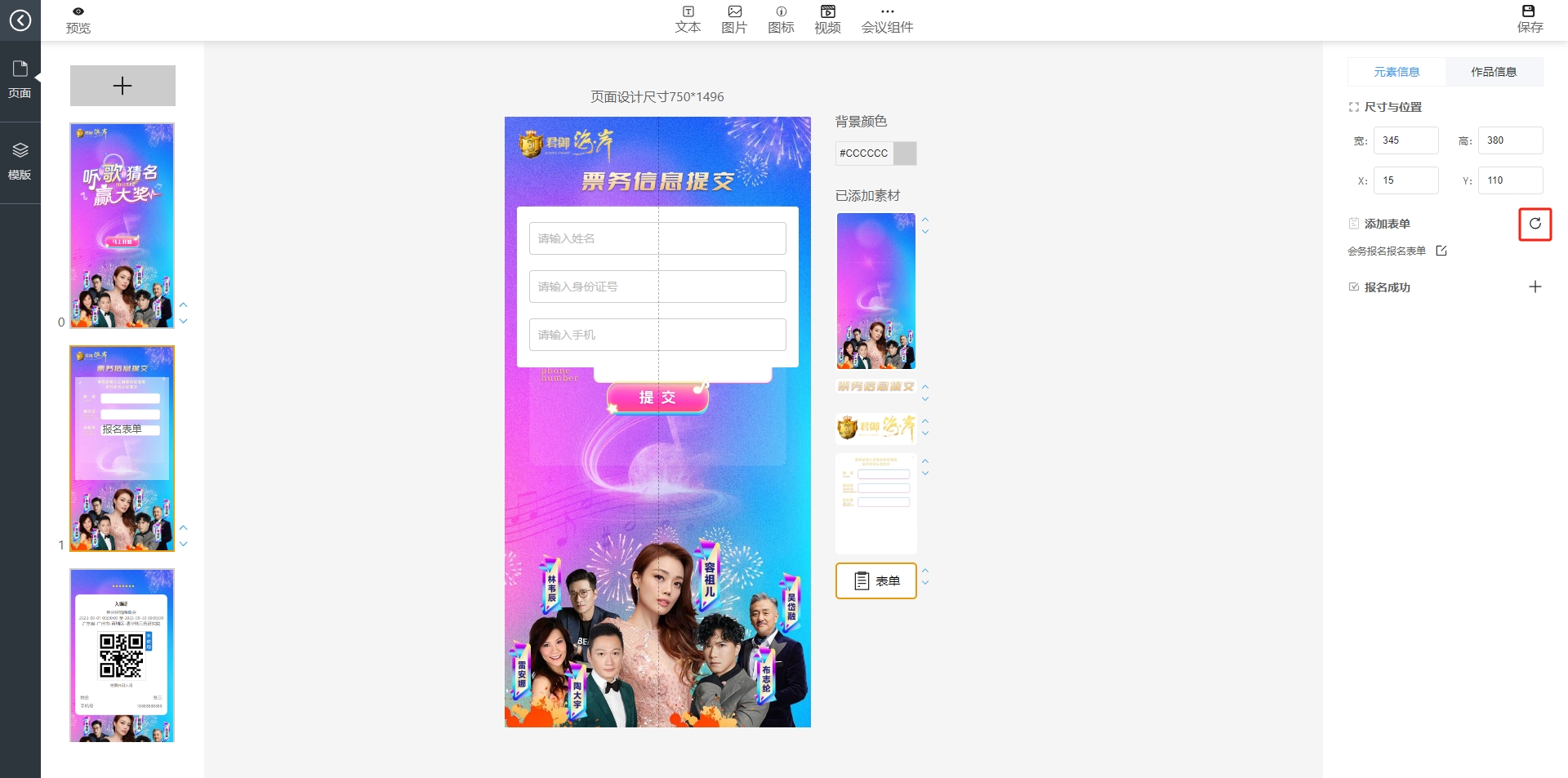
返回微站,点击表单的刷新按钮,可以看到微站里的表单现在变了样式了

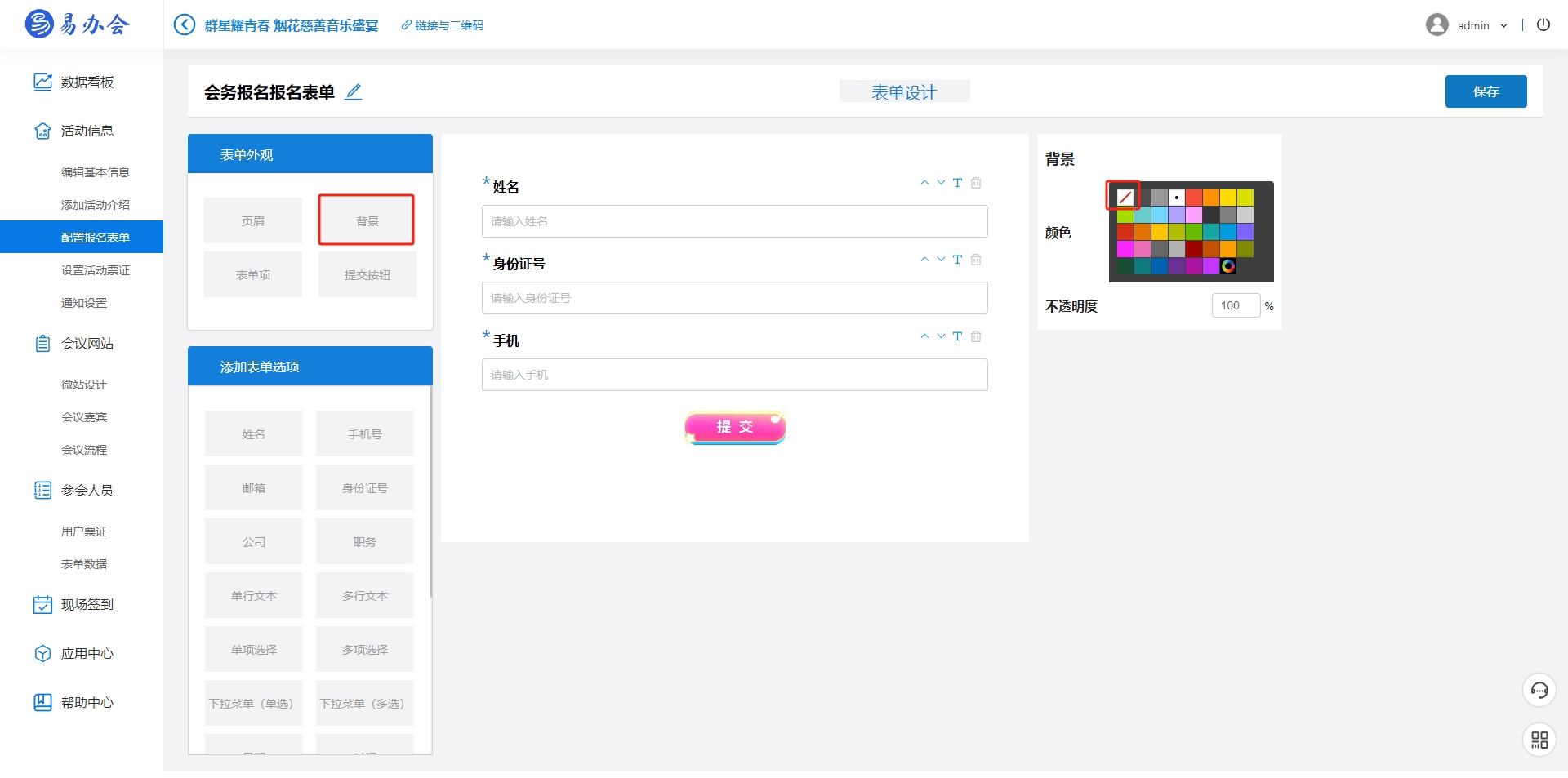
返回表单设计,继续调整,去掉表单的背景颜色,然后点保存,返回微站,再点刷新按钮

可以看到微站里的表单现在已经没有白色的背景色了

接下来我们在微站里调整一下表单的宽度,把表单移动到页面里对应输入框的位置

最后我们去掉表单输入框的边框,将提交按钮往左移动一点,使其在页面里居中就可以了。

去掉边框颜色

按钮往左偏移60px
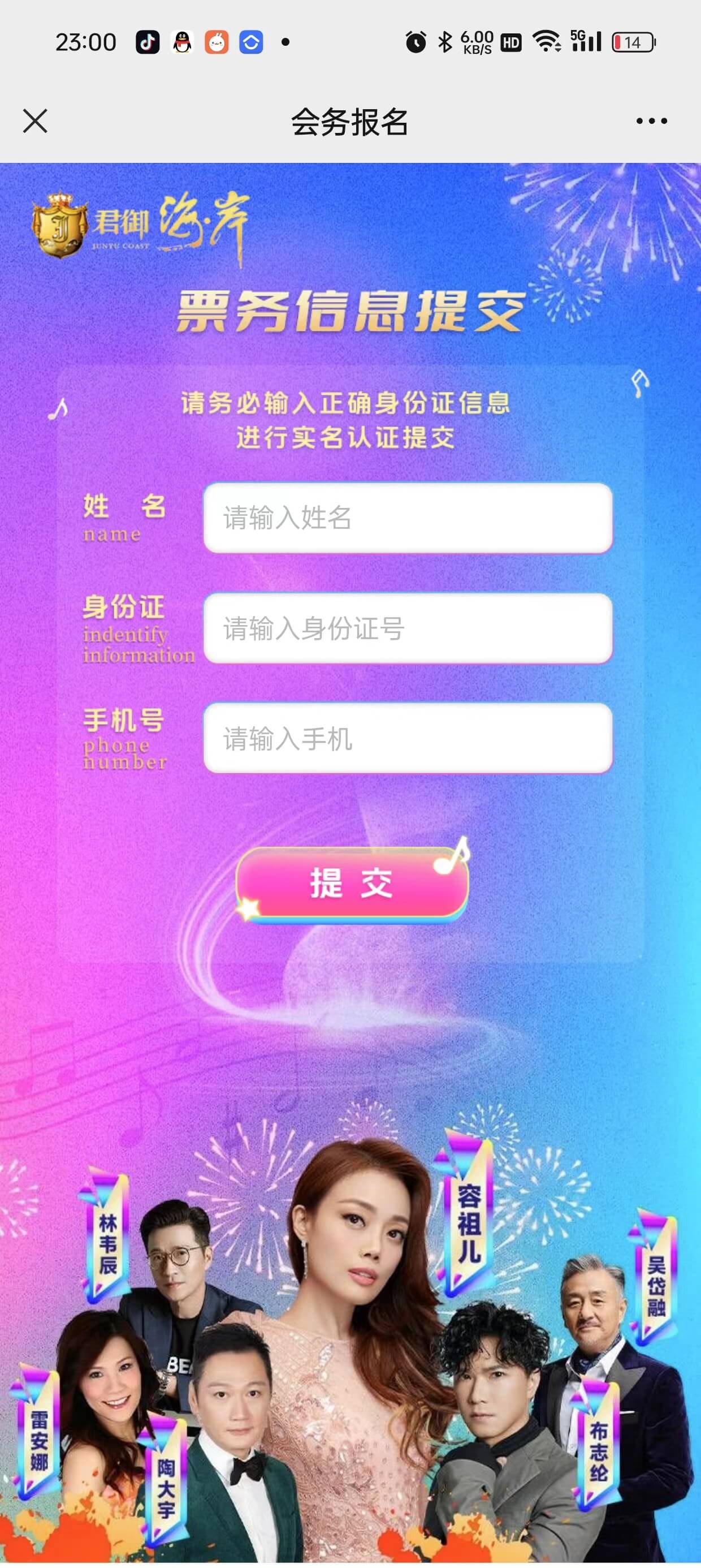
最后,报名页面就做好了,完整1:1还原设计图。

手机端界面截图




微信扫码查看
上一篇:« 6月功能更新
下一篇:7月功能更新 »









 咨询在线QQ客服
咨询在线QQ客服 